iPhoneを含めたApple製品の多くでRetinaディスプレイが採用されています。Retinaディスプレイとは、従来の倍の解像度、高画素密度のディスプレイを指し、そのため、ロゴの大きさも通常の2倍サイズで作成しないとぼやけて見えてしまいます。
ただし、だからといってサイト内の画像をすべて2倍サイズで投稿したらよいかというとそうではありません。画像の容量を大きくすることは、ユーザー側でのサイトの読み込み時間を長くすることにつながり、ユーザーの利便性を損ねることになるからです。
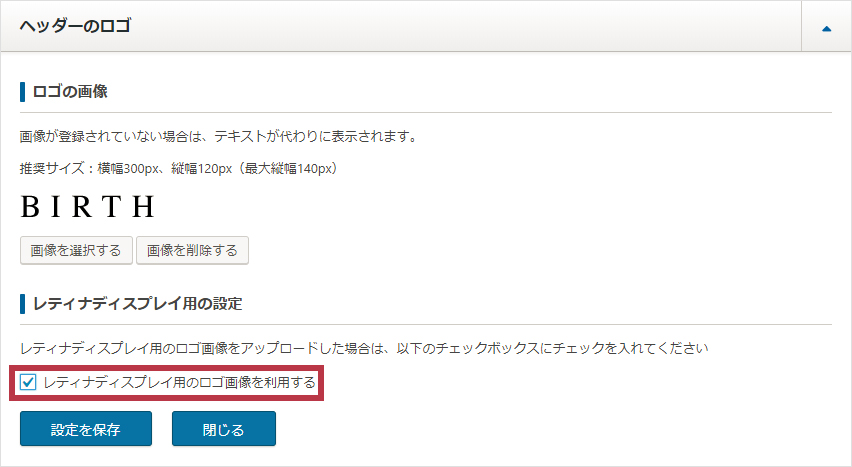
したがって当テーマでは、一番目立つ”サイトのロゴ“にだけRetinaディスプレイに適用できるようになっております。

この部分に、2倍サイズのロゴ画像をアップロードすれば自動的にRetina用に変換できる仕様になっておりますので、ぜひご利用頂けたらと思います。
















この記事へのコメントはありません。